今日は昨日紹介した「DiscordとOBSを連携させて喋ると動くイラストのエフェクトをつける」の設定カスタマイズ編です
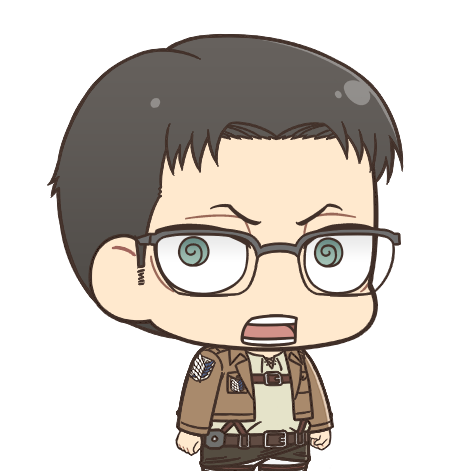
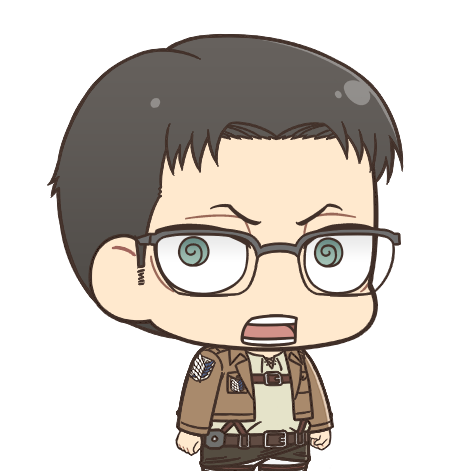
デフォルトではこんな感じで2枚のイラストを使ったアニメーションになっています
画像A 常時表示するイラスト
画像B マイクに反応があった時に表示する
マイクに反応があったときは0.5秒ずつに画像A、画像Bを交互に表示します

今回ご紹介する内容で
・画像の枚数を増やす →2枚から3,4枚に増やしたり
・時間の長さを変更する →0.5秒で切り替えから0.3秒なり1秒なり
・明るさを変更する →平常時や喋っている時の画像の明るさを変更

より凝った画像を使いたい、アニメーションのパターンを増やしたい、という方の為の情報ですね
それではやっていきましょう
*取り急ぎ要点だけまとめてみました。需要があれば画像例なども加えて丁寧に加筆します
コードの変更場所
前回の記事で紹介したコードに“ここを変更する”という変更ポイントを書き加えてみました
li.voice-state:not([data-reactid*="DiscordのキャラID"]) { display:none; }
.avatar {
content:url(画像Aのurl);
height:auto !important;
width:auto !important;
border-radius:0% !important;
filter: brightness(80%①明るさの変更A);
}
.speaking {
animation: speak 1s②アニメーションの再生時間 linear 0s infinite normal;
border-color:rgba(0,0,0,0) !important;
filter: brightness(100%③明るさの変更B);
}
@keyframes speak {
0% {content:url(画像Bのurl);}
100%③二枚目の画像の表示タイミング {content:url(画像Cのurl);}
}
li.voice-state{ position: static; }
div.user{ position: absolute; left:40%; bottom:5%; }
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }明るさの変更
常時表示タイプの画像と、話している時のみ表示される画像で明るさを変更することができます
①明るさの変更A→常時表示されている画像
③明るさの変更B→喋っている時の画像
この二つの左の80%や100%の数字を変更することで明るさが変わります

雑談配信などで誰が話しているかをわかりやすくするのに効果的ですが、頻繁に話すような場合には画像のチカチカが目立つので見づらくなってしまいます
アニメーションの再生時間の変更
②アニメーションの再生時間の左の〇sの数字を変更することで、アニメーションが一周する時間を変更することができます

例
1s→1秒で一周
5s→5秒で一周
画像の追加、切り替えタイミングの変更
③二枚目の画像の表示タイミングの左のパーセンテージの数字を変更することで、1秒のアニメーションの中のどのタイミングでその画像を表示するかを設定します
デフォルトでは一枚目が0%、二枚目は100%の状態で表示されるようになっています
これを任意の数字に変更することでアニメーション内での画像の切り替えタイミングを変更します

→この行を増やすことで表示する画像の数を三つ、四つと増やすことが可能です!
今は0%と100%の二つだけなので、他の表示タイミングの行を挿入して表示画像数を増やしてみましょう
変更例
@keyframes speak {
0% {content:url(画像A);}
30% {content:url(画像B);}
60% {content:url(画像C);}
}上記設定では0%で画像A、30%で画像B、60%で画像Cへと切り替わります
一個前に紹介したアニメーションの再生時間の変更と合わせて設定することでかなり自由に調整することが可能です
まとめ
こんな感じで再生するアニメーションの画像の明るさ、再生時間、画像の切り替えタイミング、画像数を変更することが可能です
ご利用になる画像に合わせてベストな調整をしてみて下さい
取り急ぎまとめましたので後日また画像例なども加えて細かく加筆したいと思います
以上本日は「DiscordとOBSを連携させてイラストを動かす~カスタム編~」の紹介でした






コメント
この記事を参考にして設定していたのですが、話しているときに口がパクパク動くようにアニメーションをするのではなく、話さないときはAの画像、話すときはBの画像(光るときはの画像に切り替わりBが光るだけで動きはなし)と、きっぱり分けるのはどのように設定すればいいのでしょうか。秒数の設定などは分かったのですが、こちらはどうすればいいのか分からなかったため質問させていただきました。よろしくお願いします。
こんばんは、ご相談内容の
・話さない時はA画像
・話している時はB画像(点灯)
のケースでは、話している時の画像が正しく設定されていないのだと思います。画像URLなど(特に話している時の二つの画像のURLが同じになっていないか)を確認してみてください
また、設定した画像が見切れてしまい、スクロールバーが出ます。(画像は固定されており、スクロールはできないため全体が移りません)こちらの方もどうしたらよいのか分かるのであれば教えていただきたいです。
とりあえず小さい画像で一度試してみることをお勧めします!
TRPGで使おうと思い制作した画像だったので、一度大きさを設定しなおしてみます。それでも問題があったら相談させていただきます、ありがとうございました!
すみません、質問です。CSSをそのままコピペしたからなのでしょうが、どうしても話しているようにAとBの画像が0.5秒ずつ交互に動きます。これをなくし、話しているときはBだけにし、話しているときのアニメーションをなくすのはどうやったらいいのでしょうか?画像に間違いはありませんでした。
画像が切り替わらなくてお困りかと思っていたのですが、画像を切り替えないようにしたいということでしょうか?
そうです。すみません、紛らわしい言い方ををしてしまって…あと、ディスコードでの自分の名前が表示されますが、これだけの大きさを変える方法はありますか?
そうなるとこちらで紹介している内容とは異なりますので目的に合わせた記事をお探しください
なるほど…わかりました、ここまでお付き合いいただきありがとうございました!
すみません、喋っている間はずっとBの画像(口をあいてるイラスト)を表示したままの状態にしたいのですが、やり方がよく分かりません。
こんにちは、とりあえずの提案ですが
コードの後半のこのところを
—before–
@keyframes speak {
0% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testA.png);}
100% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testC.png);}
}
—–
こんな感じで同じにしてみたらどうでしょう
—after—
@keyframes speak {
0% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testC.png);}
100% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testC.png);}
}
——–
*画像がどちらもtestCになっている
私のほうでも検証していないのですが簡単な変更なので是非試してみてください