過去に利用経験があるかたはコチラまで飛んでください
今回はYoutubeの配信者向けの情報です
ゲーム実況や雑談配信をしていて”画面が何か寂しい”、”Vtuberさんたちのように動くイラストのような装飾をしたい”と思ったことはないでしょうか
私も何か簡単にそういう装飾をする方法はないだろうか~と長いこと考えていまして…

画期的な方法を見つけました!
DiscordとOBSを連携させることでマイクの反応を感知し、声に合わせて変化するイラストを表示できるようになります
雑談配信で使うとこんな風になります
コラボ雑談等で使えば一気にバラエティー調に楽しくなると思います!
もちろん1人での配信でアバター的な活用も可能です
やりかた↓https://t.co/iHSUP9Kagj pic.twitter.com/zPtmLrXoso— なとり (@natori_jinrou) January 24, 2020

テレビのバラエティー風ですね
やり方はとっても簡単で動かすためのイラストを2~3枚用意+OBSにこの記事で紹介しているコードを挿入するだけで使用できます

今日はそのやり方を紹介したいと思います
今回の内容は下のリンクで紹介されている「喋るとイラストが光ってポップするやり方」を参考にし、ソースに手を加えて絵が動くようにしました
OBSでブラウザの追加
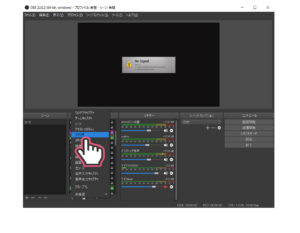
まず最初にOBSでソースの追加をしましょう
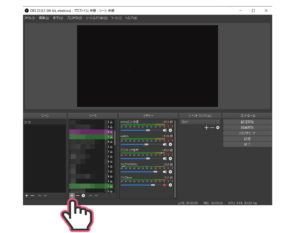
画面下のほうの+ボタンを押して、ブラウザを選択
ブラウザは簡単なプログラムの処理ができるものです

私も初めて使いました
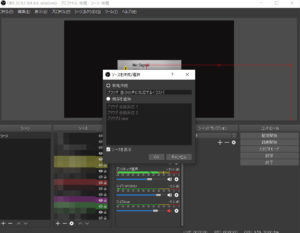
名前を適当につけて作成(会話時に反応するものだとわかるような名前が良い)
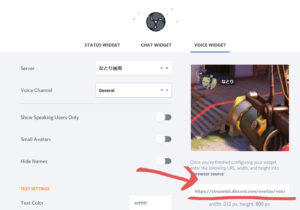
するとこんな画面が出てきます
この①URL、②カスタムCSSの二つを用意することで配信画面に”声に合わせて動くイラストを表示する装飾”となります

それでは順番に取り掛かりましょう
挿入するコード
ここからは実際に使うコードの作成していきます
コード① URL
Discordと連携させるため下記サイトから専用アドレスを作成します
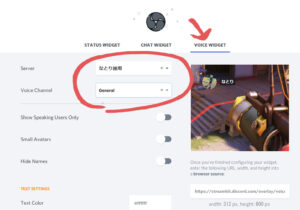
トップページから→「Install for OBS→Voice Widget」と進み、検知させたいDiscoordの通話チャンネルを指定します
上の設定例では「なとり雑用チャンネル」の「General」でのマイク通話の信号を検知します

この画像の場所で話しているときのマイク信号ですね
チャンネルの指定ができたら、右下のURLをコピーしてさきほどのブラウザのURLの項目に入力しましょう

これでコード①のURLの用意は完了です
これをブラウザのURLの項目に張り付けて次に進みましょう
コード② カスタムCSS
次はカスタムCSSの用意です
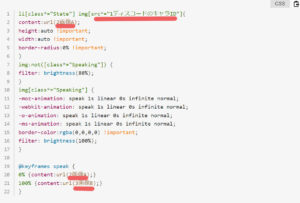
カスタムCSSはこちらのコードに1~3の項目を埋めていけばOKです
カスタムCSS
li[class*="State"] img[src*="1ディスコードのキャラID"]{
content:url(2画像A);
height:auto !important;
width:auto !important;
border-radius:0% !important;
}
img:not([class*="Speaking"]) {
filter: brightness(80%);
}
img[class*="Speaking"] {
-moz-animation: speak 1s linear 0s infinite normal;
-webkit-animation: speak 1s linear 0s infinite normal;
-o-animation: speak 1s linear 0s infinite normal;
-ms-animation: speak 1s linear 0s infinite normal;
border-color:rgba(0,0,0,0) !important;
filter: brightness(100%);
}
@keyframes speak {
0% {content:url(2画像A);}
100% {content:url(3画像B);}
}
キャラIDやら画像のurlやらいろいろ出てきましたね
それでは引き続きこの(1)~(3)を順番に埋めていきましょう
DiscordのキャラIDの取得
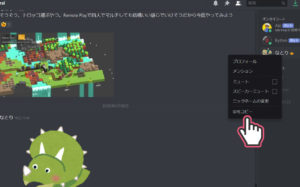
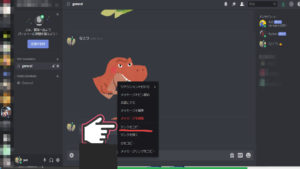
(1)DiscordのキャラIDは”Discordの会話の中で誰の発言に反応するか”の指定です。配信で使用するボイス通話チャンネルを開き、該当するメンバーを右クリックしIDのコピーをします
32854475XXXXXX1←こんな感じで長い数字がでてくるのでこれをコードの(1)の部分に挿入します
もしもIDのコピーが表示されない場合
右クリックをしてもIDのコピーの選択肢が現れない場合はDiscordの設定を変更し、開発者モードをONにしてください
これで右クリックをすればIDのコピーがでてくるはずです
画像A~CのURLリンク
次は(2)~(3)の画像Bのurlです

キャラクター画像をOBSが認識できるようにしましょう
今回のコードでは2枚の画像が変化するようになっていて、それぞれの役割はこんな感じです
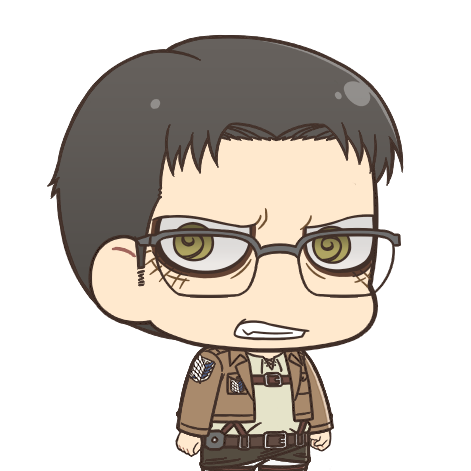
画像A 常に画面に表示されているモノ
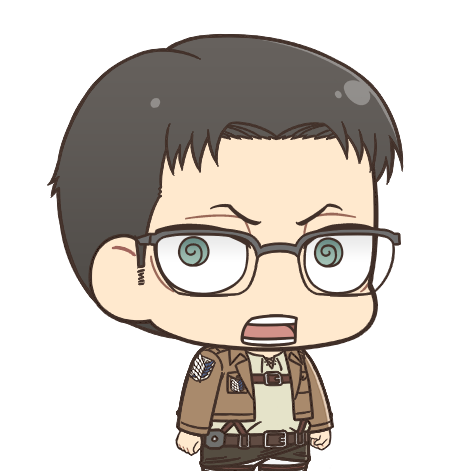
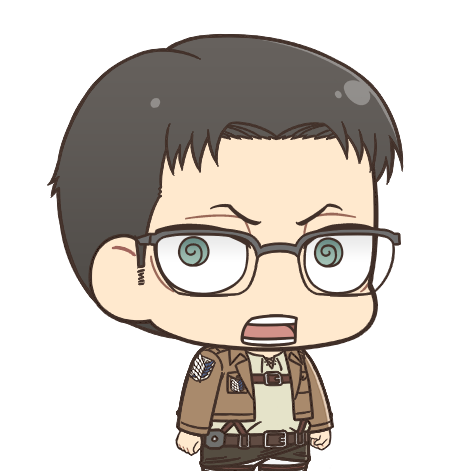
画像B マイクが反応している間に表示される。AとBの二枚を0.5秒おきに切り替え続ける
冒頭の例
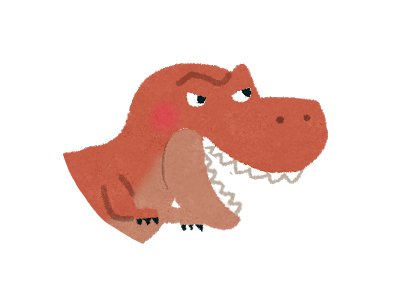
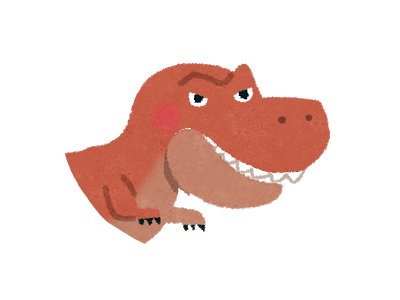
冒頭で紹介した動画で実際に使用した画像はこんな感じです
画像A・・静止しているティラノサウルス
画像B・・口を開けたティラノサウルス
マイクが反応している間は画像A、Bが0.5秒おきに切り替わることでティラノサウルスがカパカパと口をあけたような感じのアニメーションになります

シンプルだけどけっこうカワイイ
用意する画像について
「使用するのはどんな画像がよいか?」について少し触れておきます
最低限口が動かせるようにを目標に
目的は話している感じにすることなので、最低限口が動いていればよいと思います。余力があれば黒目の位置を動かしてみたり、画像そのものの位置をややズラしてみるとドタバタした感じになるでしょう
この例ではシンプルなイラストだったので10分ほどの時間で簡単に加工をし、口と目を動かしました
シンプルな画像で十分
「会話のアニメーションで使うのが二枚の画像だけじゃあクオリティが低いのでは?」と思う人もいるかもしれません
「もっと凝った画像でやりたい!」という方のために画像を増やすような方法も後程紹介しますが、配信のメインは後ろの画面なので基本はこれぐらいシンプルなほうが見やすいと思います
上の画像のように、ほとんどの配信はメインの映像が凝ったものになると思います。
会話イラストまで凝ったものだと後ろが見づらくなってしまうので手間、パフォーマンス両方の面からシンプルなイラストで初めて見るのが良いと思います
ということで簡単なものでかまわないので画像を用意してみましょう

簡単な画像だと口を動かすような書き換えも楽ちん
会話画像のurlの設定方法

それでは用意した画像を登録していきましょう
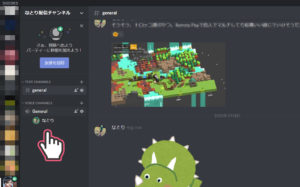
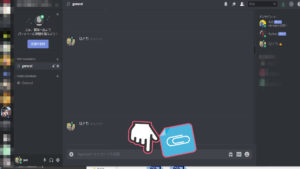
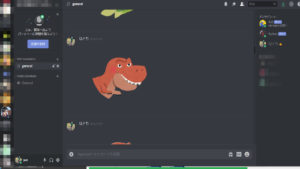
OBSで画像を読み込むために、まずはDiscordのチャット欄に画像をドロップします
こんな風にチャットログに画像が表示されます
そうしたら該当の画像を右クリックしてリンクのコピーをします
これでできたURLがソースに貼る画像のURLになります
この手順で(2)画像AのURL,(3)画像BのURLをそれぞれを埋めていきましょう

これでソースは完成です
完成例
出来上がったソースはだいたいこんな感じになっていると思います(*は伏字)
li[class*="State"] img[src*="3XXXXXXXX1"] {
content:
url(https://cdn.discordapp.com/attachments/903XXXXX77/94XXXXXXX9827/testA.png);
height: auto !important;
width: auto !important;
border-radius: 0% !important;
}
img:not([class*="Speaking"])
{ filter: brightness(80%);
}
img[class*="Speaking"] {
content:
url(https://cdn.discordapp.com/attachments/90XXXXXXXXX77/9XXXXXXXX7/testA.png);
-moz-animation: speak 1s linear 0s infinite normal;
-webkit-animation: speak 1s linear 0s infinite normal;
-o-animation: speak 1s linear 0s infinite normal;
-ms-animation: speak 1s linear 0s infinite normal;
border-color: rgba(0,0,0,0) !important;
filter: brightness(100%);
}
@keyframes speak {
0% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testA.png);}
100% {content:url(https://cdn.discordapp.com/attachments/XXXXXXXXXXXXXXX/XXXXXXX/testC.png);}
}これをOBSのブラウザのカスタムCSS欄に入れれば完了です
名前を表示したくないとき
ちなみにこれを使っているとアイコンの下にこんな風に名前が出ます
この名前を消したい場合には最初に用意したURL の「hide_names=false」という箇所「hide_names=tlue」にすればOKです
文字がたくさん書いてあるんでこの画像から見つけるのたいなと思うんですけど、ご自身の URL をよく見てみてください
複数人の場合は人数分用意しよう
ちなみに上記のコードで動くイラストは1人分です。雑談配信などで複数人に対応したイラストを表示させる場合には人数分のブラウザを同じ手順で登録してください
やっていることはとてもシンプルな作業なので、二回目以降はさくさくと数分で出来上がると思われます

画像を用意して設定すれば何人でも対応できるのがこのやり方の長所です
まとめ
これでディスコードの指定したボイスチャンネルに参加している間、喋ると動くイラストのエフェクトを用意することができました
雑談配信で使ってもいいですし、1人の配信で使って簡易Vtuber的な使用をするのもOKです
・大事なコラボ配信で気合を入れてみたり
・ゲームのテーマにあったキャラクターをアバターとして表示させてみたり

用途はさまざま!
使用例を紹介します!
実際にこの方法を使った方の使用例をいくつか紹介します
使用例① 声で動くイラスト
提供:potiさん Youtubeチャンネル

口元の変化が丁寧ですごいかわいい
使用例② 声で動く&大きくなるイラスト
提供 :しなちくさん Youtubeチャンネル

アイコンが大きくなるのわかりやすいですね!
使用例3 複数のイラストが動く
提供:Non Billyさん Youtubeチャンネル

誰が話しているかわかりやすくていいですね~
絵の設定に関しては割とこの設定がベストに近いかなと思うのですが、もっと設定に変化を付けたい人向けに「切り替わる画像の枚数や表示間隔を変更する方法」を次回で紹介したいと思います

以上本日は「配信者向け!DiscordとOBSを連携させて話すと動くイラストのエフェクトをつけよう」の紹介でした
他にも配信者向けの情報やDiscordのマニアックな使い方を紹介しているのでそちらも見てみてください
関連記事
switchやPS4の映像をPCに取り込む↓
・HDMIキャプチャを買ってswitchやPS4の映像をパソコンで見よう
Switchでゲーム音とディスコード音をミックスする↓
配信で使える簡単ボイスチェンジャー「iMyFone MagicMic」























コメント
なとりさま、初めまして。
YouTubeで配信してるシェリーの冒険日記と申します。
普段、なとりさまが提案していた「喋ると動くイラスト」を愛用していて、とても助かっています。
本題の質問なのですが、今度コラボをする際に「喋ると動くイラスト」を使用するつもりなのですが、ディスコードのボイスチャンネルにコラボ相手が入ると、OBS上でどうしてもコラボ相手のディスコードのアイコンが表示されてしまいます。(名前は消せました。)
これはどうすれば、非表示にしたままにできるのか教えていただけないでしょうか?
よろしくお願いいたします。
また、説明が下手で申し訳ありません。
こんにちは、ご相談内容拝見しました
申し訳ないのですが私がこれを使っていたのが2年以上前になるのでアイコン表示などの細かい仕様設定の方法忘れてしまいました
OBSがわで表示位置を工夫することでアイコンは隠れるけどイラストは表示できるなどの対処はいかがでしょうか
なとりさま、ご返信ありがとうございます。
なるほど、OBS側で表示位置を工夫するようにいたします!
はじめまして。
記事に掲載されているカスタムCSSをコピーしてOBSに貼り付け、使用したい画像をチャットに落とし込みURLをコピーしてOBSに貼り付けてもアイコンはそのまま残り画像が反映されません。
ディスコードまたはOBSの設定によっては反映されないのでしょうか?
こんばんは。過去のケースでは大きすぎる画像などで同様の症状がでていました
別の画像で試してみてください
なとり様、返信ありがとうございます。
discordの相手の画像は動くようになりました。ただ自分の画像はうまく反映されず、また相手も自身は動くが、なぜか私のアカウントが反映されないとのことでした。
相手は別アカウントで試したところ、しっかり反映されるとのことで、何故か私のアカウントだけが反映されないそうです。。。
セキュリティソフトが影響する可能性があると話も聞き、セキュリティを一時的に切って試しましたがダメでした。。。
元々ゲームをする為のPCを使っているわけではないのでメモリ不足も考えられるでしょうか?
長文ですみません。
なとり様。返信ありがとうございます。
画像は反映されるようになりました。ありがとうございました。
ただ、画像は反映されて画像も動くのですが、その画像自体がアイコンサイズのまま置き換わるだけでサイズの反映がありません。
さらに友人と2人でする為、その友人自身にも設定など試してもらったところ、友人自身の画像はしっかりとサイズも問題なく反映されて、私自身の画像は反映されないとのことでした。また友人が別アカウントで試したところ問題なく反映されるそうです。
ちなみにその友人と私のDiscordの設定は同じです。
セキュリティによって制御も考えられるでしょうか?
長文すみません
こんばんは、大きく進展があったようでよかったです
今回のケースでは一緒に検証してくれる方がいるようですので
その方とソースを共有しながら画像をいれかえてみたりするのが一番良いアプローチかなと思います
(動かす予定の画像なども入れ替えてみてください)
それでもだめそうであればdiscordのアイコンも同じにしてみたりしてもいいかもしれません
他の方のYOUTUBE動画を参考にするも中々うまく行かず困っていたのですがこちらの方法でとても簡単に動かすことが出来ました。ありがとうございました。
お役にたててよかったです!
お世話になっております!
こちらのカスタムCSSに出会って、配信が何段階もグレードアップしました!
そこでご教示いただきたいのですが、使用する画像を3枚にすることは可能なのでしょうか。
もし、可能な場合はどの部分をどの部分にCSSをコピー・挿入したらよろしいでしょうか…何卒よろしくお願いいたします!